Google’s ever-evolving algorithm is placing greater emphasis on Core Web Vitals 2025, making them essential for both search rankings and user experience. Websites that fail to optimize for these performance metrics risk lower rankings, higher bounce rates, and lost conversions. But what exactly are Core Web Vitals, and why do they matter now more than ever? Let’s dive in.
What Are Core Web Vitals?
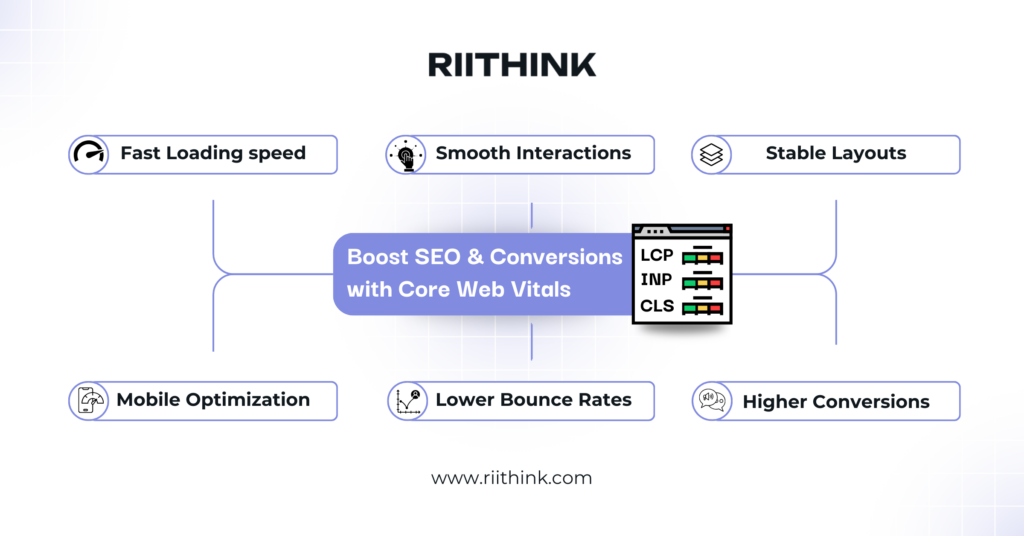
Core Web Vitals are a set of user experience metrics that Google uses to evaluate a site’s performance. They measure how quickly a page loads, how smoothly it responds to user interactions, and how visually stable it remains.
The three main Core Web Vitals are:
-
Largest Contentful Paint (LCP): Measures loading speed. It marks the point when the largest visible content element (e.g., image, text block) is rendered. A good LCP score is under 2.5 seconds.
-
Interaction to Next Paint (INP): Measures interactivity. It captures the delay between a user interaction (like clicking, tapping, or pressing a key) and when the browser visibly responds. A good INP score is under 200 milliseconds.
-
Cumulative Layout Shift (CLS): Measures visual stability. It quantifies how much content shifts unexpectedly while the page is loading. A good CLS score is under 0.1.
According to Google’s Core Web Vitals documentation, these metrics are crucial in determining a site’s usability and, ultimately, its ranking in search results.
Why Core Web Vitals Matter for SEO in 2025

Google’s ranking factors are shifting, prioritizing website performance optimization and user-centric experiences. Ignoring Core Web Vitals could lead to a drop in SEO ranking factors 2025. Here’s why they are crucial:
1. Google Prioritizes User Experience
Search engines want users to have a smooth browsing experience. Pages that load faster, respond better, and don’t shift unpredictably get higher rankings. According to Google’s Page Experience update, Core Web Vitals are a key factor in how Google evaluates a website’s quality.
2. Mobile-First Indexing Demands Speed
With mobile-first indexing now the default, mobile site speed and responsiveness are critical. A slow-loading mobile site could see rankings plummet. Google’s official mobile-first indexing guide emphasizes the importance of fast mobile experiences.
3. Direct Impact on Bounce Rates & Engagement
If a page takes too long to load, visitors leave simple as that. Poor Core Web Vitals can increase bounce rates and lower time-on-page, signaling to Google that the page isn’t user-friendly. A study by Think With Google found that the probability of a bounce increases by 32% when page load time increases from 1 second to 3 seconds.
4. Competitive Edge in Search Rankings
Since many websites still struggle with page speed and SEO, optimizing Core Web Vitals gives you a direct advantage in search results.
The Business Impact of Core Web Vitals
Optimizing Core Web Vitals has been shown to correlate with improved business metrics. According to Google’s case studies, companies that enhanced their Core Web Vitals saw significant improvements in user engagement and conversion rates.
The Case for E-commerce & Business Sites
For e-commerce platforms, Core Web Vitals are not just technical metrics; they directly influence the bottom line. Here’s why they are critical:
1. User Experience Directly Impacts Sales
A seamless shopping experience keeps customers engaged and more likely to complete purchases. Optimizing for Core Web Vitals ensures your e-commerce website delivers a smooth and pleasant shopping experience. Learn how Core Web Vitals affect online sales.
2. Conversion Rates Are Tied to Site Performance
Even a one-second delay in page load time can lead to a 7% drop in conversion rates. Given that Core Web Vitals are centered around site performance, optimizing them is crucial for maintaining high conversion rates. Read more about the impact on e-commerce SEO.
3. Mobile Shopping Requires Fast Load Times
With a significant portion of users shopping via mobile devices, ensuring fast load times is essential. Mobile users expect quick and responsive sites, making Core Web Vitals optimization vital for retaining mobile shoppers.
Common Mistakes & How to Avoid Them
Improving Core Web Vitals can be challenging, and businesses often make mistakes that hinder progress. Here’s what to watch out for:
1. Neglecting Image Optimization
Large, uncompressed images can slow down your site, negatively affecting LCP. To avoid this:
- Compress images without sacrificing quality.
- Use next-gen formats like WebP.
- Implement lazy loading for off-screen images.
- Follow Google’s image optimization guide.
2. Overlooking Render-Blocking Resources
CSS and JavaScript files that block rendering can delay page load times. Solutions include:
- Deferring non-critical scripts.
- Inlining critical CSS.
- Minimizing the use of heavy JavaScript libraries.
- Learn more in Google’s web.dev guide on eliminating render-blocking resources.
3. Ignoring Server Response Times
Slow server responses can hinder all Core Web Vitals metrics. To improve:
- Upgrade your hosting plan if necessary.
- Utilize Content Delivery Networks (CDNs).
- Optimize your database queries.
- Follow Google’s server response time recommendations.
4. Failing to Set Dimensions for Media
Not specifying dimensions for images and videos can cause layout shifts, affecting CLS. Always define width and height attributes to maintain visual stability.
5. Not Prioritizing Mobile Optimization
Since a large portion of users access sites via mobile devices, failing to optimize for mobile can lead to poor Core Web Vitals scores. Ensure your site is responsive and performs well on various devices.
Technical SEO Best Practices for Core Web Vitals
For those managing large websites or eCommerce platforms, a deeper technical SEO best practices approach is needed.
- Implement Server-Side Rendering (SSR): Improves first content load.
- Use HTTP/2 & Brotli Compression: Boosts loading speed.
- Optimize Fonts & Reduce Render-Blocking Resources: Ensures faster rendering.
- Use AI-Powered SEO Tools: Platforms like Google Lighthouse and WebPageTest offer real-time insights.
Google Algorithm Updates 2025: What to Expect
As Google continues refining its ranking signals, Core Web Vitals will likely play an even bigger role in future of SEO strategies. Trends to watch:
- Stronger emphasis on mobile performance as more users shift away from desktops.
- AI-driven search updates that assess real user experience in real time.
- Greater focus on interactivity (INP replacing FID) to enhance engagement metrics.
As Google continues refining its ranking signals, Core Web Vitals will likely play an even bigger role in future SEO strategies. Understanding how AI is reshaping SEO and ranking factors can help businesses stay ahead of Google’s evolving algorithm.
Staying Ahead in SEO with Core Web Vitals
Google’s ranking landscape is changing, and Core Web Vitals 2025 are at the forefront of that shift. Investing in website performance optimization isn’t optional it’s necessary to stay competitive.
If you’re looking to enhance your site’s SEO,partner with an expert SEO agency in the USA, like Riithink, to ensure your Core Web Vitals are fully optimized. The future of search belongs to those who prioritize speed, stability, and interactivity. Will you be ahead of the curve?








2 Comments